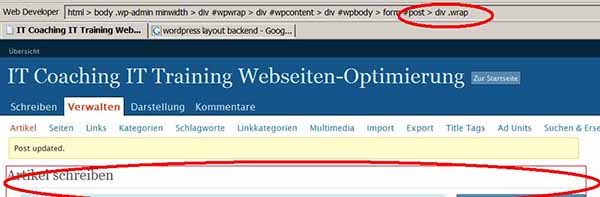
Die WordPress 2.5 Backend Oberfläche bei der Texteingabe ist offenbar nicht für große und breite Bildschirm optimal, ein ungenutzter rechter Rand steht gähnend leer da.

Allerdings kommt man mit dem Firefox-PlugIn Web Developer Symbolleiste und nach Einblick in den Code der aktuellen Seite dahinter, dass in der der Datei global.css im Verzeichnis wpadmin/css die CSS-class-Definition verantwortlich sein muss.

Hier muss man also eine kleine Änderung vornehmen.
.wrap, .updated, .error {
margin: 0;
margin-left: 15px;
margin-right: 15px;
padding: 0;
max-width: 1380px; /* schlappe 400 mehr */
}
Statt 1380 stand hier nur 980. Man sollte also eine Zahl nehmen, die knapp unter der üblichen Anzahl seiner Pixel für die Bildschirmbreite ist.
